이번 팁은 스위트홈 3D에서 텍스쳐 (질감)을 추가하는 방법입니다.
먼저, 진행에 앞서 한글 팩인 "Korean-6.2.sh3l"에 오류가 있는 것을 공지합니다. 해당 한글 팩으로 스위트홈 3D 6.3 버전을 사용하면 텍스쳐 추가 기능을 사용할 수가 없습니다. 메뉴바에서 "가구-질감가져오기"를 선택해도 프로그램이 실행이 되지 않더군요. 단축기 Control+Alt+I 도 안 먹습니다. 가구 가져오기와 가구, 텍스쳐 라이브러리 가져오기는 이상 없이 수행이 됩니다. 한국어 언어팩 버전이 6.2인데 스위트 홈 3D는 6.3이라 충돌이 있는 것인지는 모르겠습니다. 홈페이지에서 제공되는 한글 언어팩은 6.2 버전이 최신입니다.
그래서 어쩔 수 없이 이번 팁은 언어를 영어로 변경 후 진행했습니다. 어차피 저는 텍스쳐 추가도 외부 프로그램을 이용합니다. 다만 앱의 기본 기능을 알고 있어야 텍스쳐 추가의 작동방식을 이해하고 외부 프로그램인 TexturesLibraryEditor-1.6.도 훨씬 유용하게 활용할 수 있다고 생각해서 이 팁을 올립니다. 참고하시기 바랍니다.
일단 텍스쳐(질감)은 앱 상의 모든 사물에 입힐 수 있는 껍데기라고 보시면 됩니다. 벽, 바닥, 천정뿐만 아니라 3D 객체들에게도 입힐 수 있습니다. 벽이나 바닥과 천정만 입힐 수 있는 게 아닙니다. 예를 들어 나무질감으로 제작된 옷장을 배치했는데, 모양은 맘에 들지만 철 무늬의 질감을 입히고 싶다면 인터넷에서 뒤져서 철 질감을 가진 이미지 파일을 받아서 등록 후 그대로 적용할 수 있습니다. 물론 벽과 바닥의 질감 변경을 위해 텍스쳐를 주로 사용하지만, 저 같은 경우 외부에서 받아온 욕실용 도기 3D 객체에 대리석 질감을 많이 입혀서 사용합니다. 그런 용도로 색상이나 질감은 입히지 않고 폴리곤과 선으로만 표현된 3D 객체를 배포하는 분들도 계십니다. 질감은 사용자들의 취향에 맞춰 알아서 사용하라는 의미겠죠?
어쨌든, 텍스쳐(질감)은 bmp, jpg, gif, png의 이미지 파일 형식이면 어떠한 것들도 추가할 수 있습니다. 그리고 앱에서 추가할 경우 이미지 사이즈가 너무 크면 줄이라고 나옵니다. 물론 무시하고 등록은 가능합니다. 사용 용도를 잘 생각해서 적당한 크기의 이미지를 받으시거나 아니면 미리 편집해서 등록하시면 될 것 같습니다.
먼저 텍스쳐를 구할 수 있는 링크를 걸어드리겠습니다. 스위트 홈 3D 홈페이지에서 제공되는 링크들입니다.
Sweet Home 3D : Textures import
www.sweethome3d.com
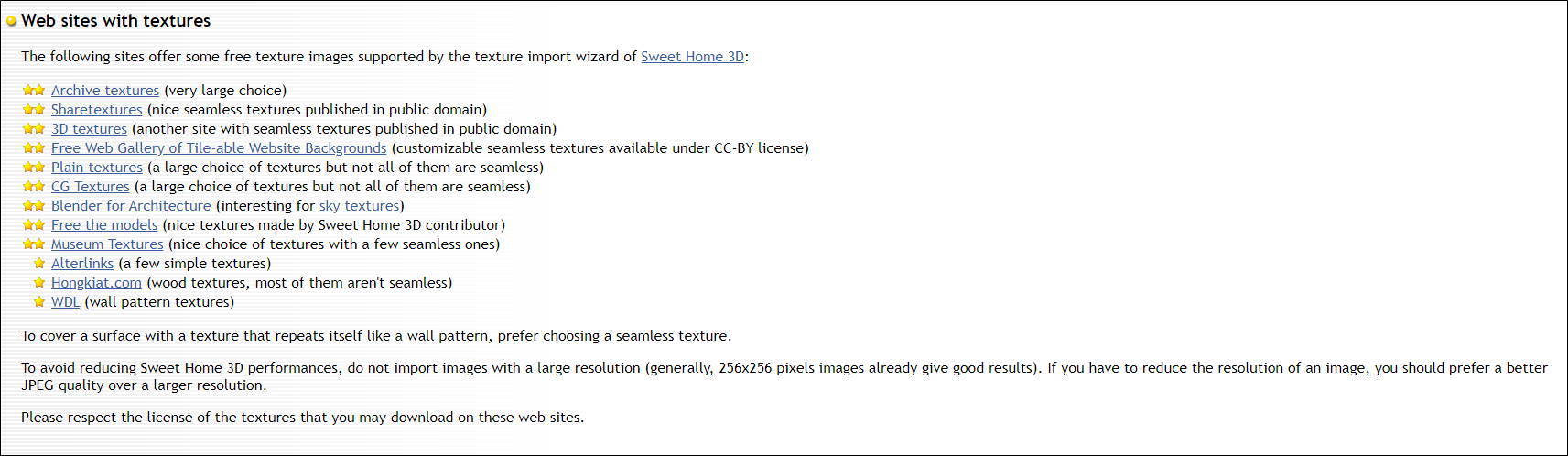
위에 링크 들어가면 전에 올렸던 텍스쳐 라이브러리 파일 받을 수 있는 링크 페이지가 나옵니다. 하단으로 조그만 내려가면 아래의 캡처 이미지처럼 12개의 링크를 확인할 수 있습니다.

그런데 저는 저 링크들 이용안합니다. 그냥 인터넷에서 적당한 검색어로 필요한 텍스쳐 이미지를 다운로드하여 사용합니다. 가령 대리석 타일이 필요하면 대리석으로 검색해서 괜찮아 보이는 이미지 받아 등록해서 씁니다. 텍스쳐는 그렇게 해서 쓰는 게 더 효율적인 것 같더군요.
자 그럼 적당한 이미지 파일을 하나 다운로드 받습니다. 그 방법까지는 설명하지 않겠습니다. ^^; 저는 인터넷에서 화강암 이미지 하나 받도록 하겠습니다.

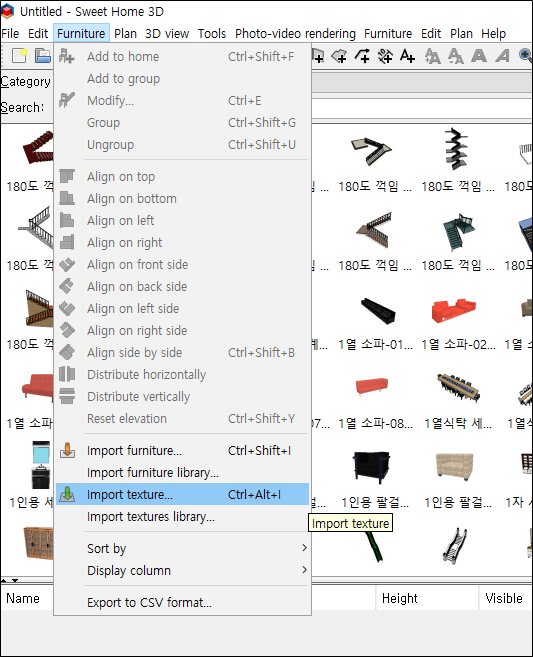
앱을 실행 후 "Furniture-Import Texture" 또는 단축키 "Control+Alt+I"를 눌러줍니다.

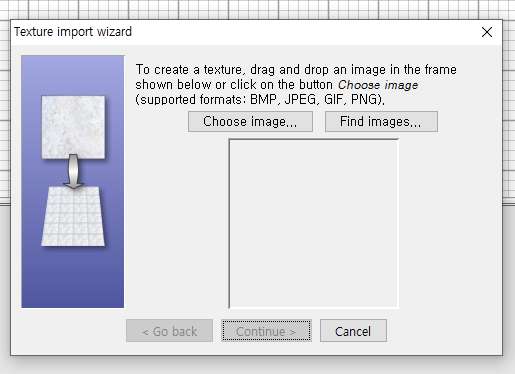
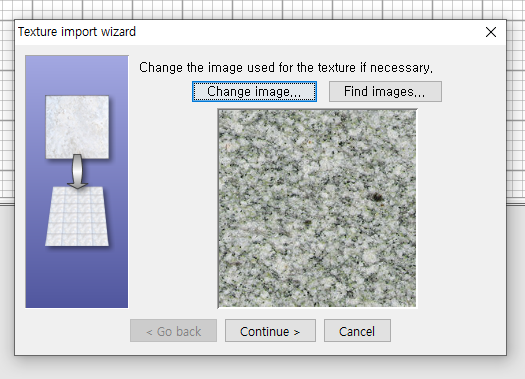
텍스처 가져오기 마법사가 실행됩니다. BMP, JPEG, GIF, PNG 형식의 이미지 파일이 지원됨을 알려 줍니다. Find images 클릭하면 제가 위에 걸어둔 스위트홈 3D 링크가 새창으로 열립니다. Choose image를 클릭하여 파일 탐색기 창이 뜨면 여러분이 다운로드하여둔 이미지 파일이 위치로 이동합니다.

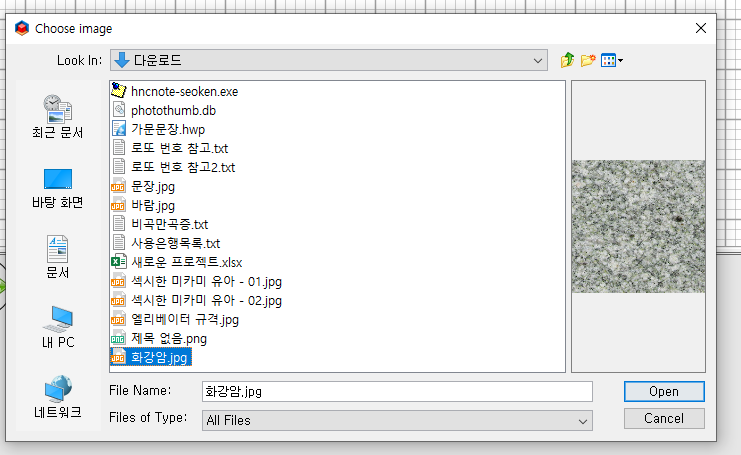
저는 이전에 이미 이 작업을 수행했던 적이 있기 때문에 탐색기 창이 다운로드 폴더에서 바로 열렸습니다. 전에 열었던 폴더가 기억되기 때문입니다. 추가하려는 이미지를 선택해서 진행합니다. 저는 "화강암.jpg"를 선택했습니다.

이미지가 선택되고 사이즈에 문제가 없으면 이렇게 나옵니다. 바로 진행하면 됩니다. 사이즈 문제가 생겼을 때 나오는 메시지 캡처 화면도 비교 삼아 올려보겠습니다.


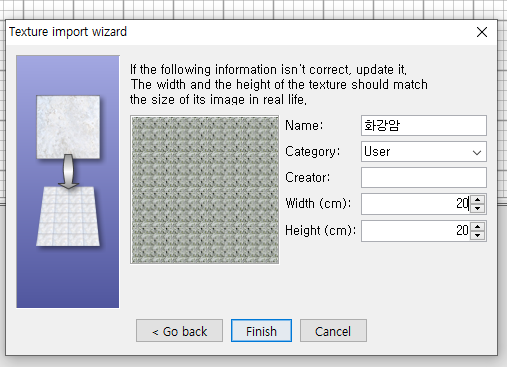
진행하면 다음과 같이 정보와 속성을 입력하는 메뉴가 나옵니다. 이름은 확장자를 제외한 파일 이름으로 자동 등록됩니다. 카테고리는 3D 객체 앱에서 설명하던 것과 같습니다. 드롭 메뉴바 버튼을 눌러 기존에 카테고리에 추가하거나 아니면 직접 입력해서 해당 카테고리에 바로 등록되게 할 수도 있고, 새로 입력해 넣으면 그 카테고리가 생성되면서 그쪽에 저장됩니다. 가구(3D객체) 가져오기 기능과 차이가 있다면 텍스쳐는 1회성으로만 사용하고 카테고리에 저장하지 않을 수 없다는 겁니다. 고로 기존 카테고리에 넣든지 아니면 새로 카테고리 하나 파서 넣던지 해야 합니다. 저는 "임시"로 하나 새로 만들어서 저장하겠습니다.

Widh(폭)과 Height(높이)는 이 텍스쳐를 설계에 반영시 적용되는 크기입니다. 쉽게 말해서 타일 크기라고 보시면 됩니다. 자동으로 입력된 값으로 그냥 쓰심을 추천드립니다. 어차피 텍스쳐 적용하면서 비율로 크기를 조정 가능합니다. 일부러 너무 크게 입력하거나 작게 할 필요는 없을 것 같습니다. 다만 특수목적으로 크기를 사전에 정해놓고 그 크기대로 계속 사용해야 한다면 여기서 미리 정해 놓는 것도 좋습니다. 종료를 눌러 마무리합니다.
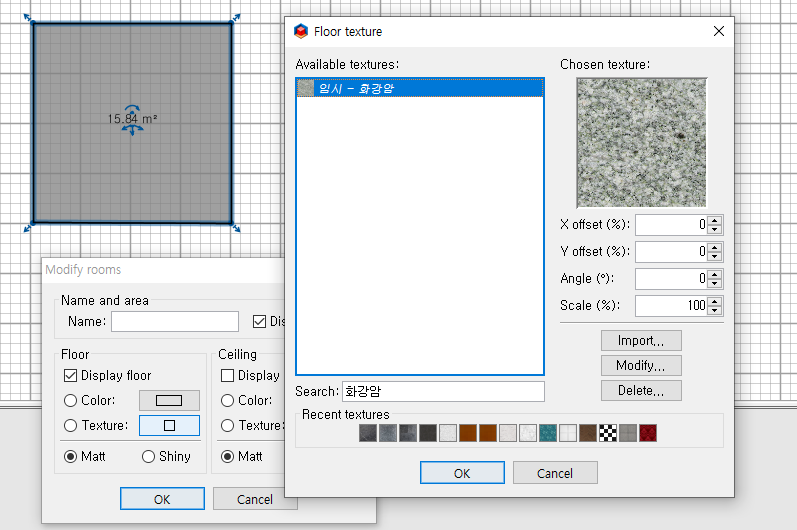
바닥 영역을 설정해서 추가한 텍스쳐를 적용하기 위한 창을 열어봤습니다. 임시 카테고리로 저장된 화강암을 확인할 수 있습니다. Scale에서 비율대로 크기를 조정할 수 있습니다. 예를 들어, 가로 x 세로 20cm로 등록되어 있으니 100cm 크기가 필요하면 500프로 적용해 주면 되겠죠?

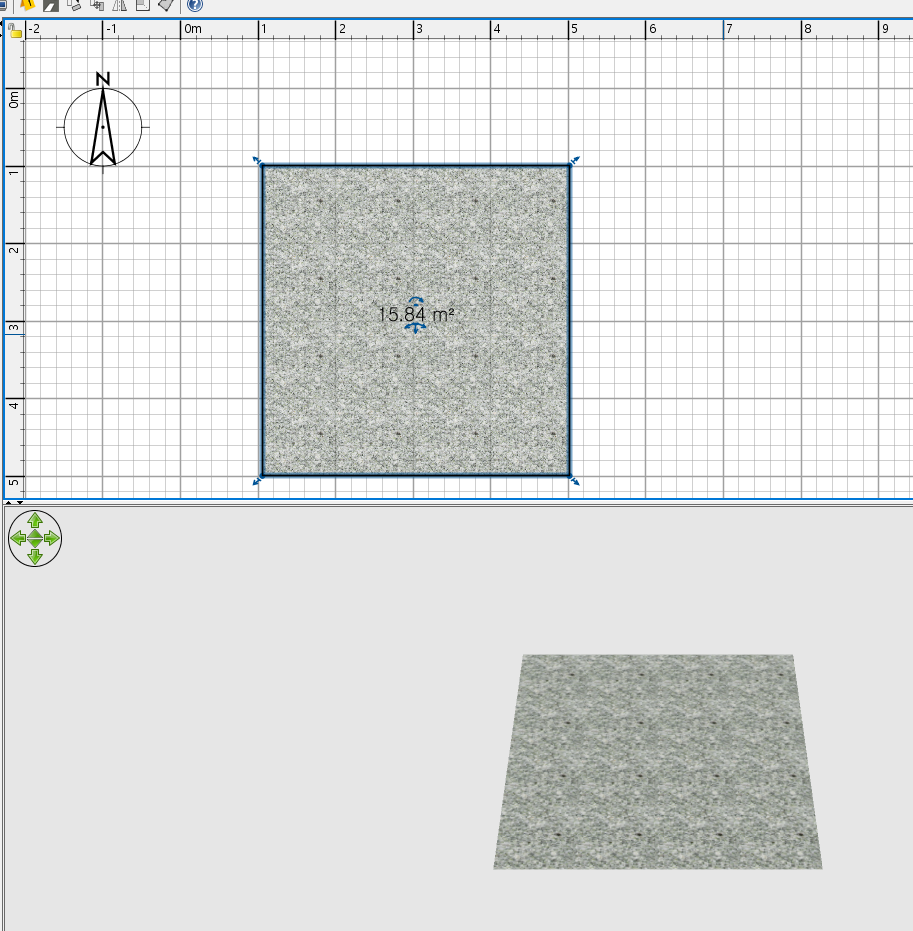
. 이런 식으로 적용이 되었습니다. 가로가 5미터인 바닥 영역인데, 20cm 텍스쳐를 5배로 뻥튀기해서 적용하니 한 변에 다섯 개의 타일 형태로 들어가 있는 게 보입니다.

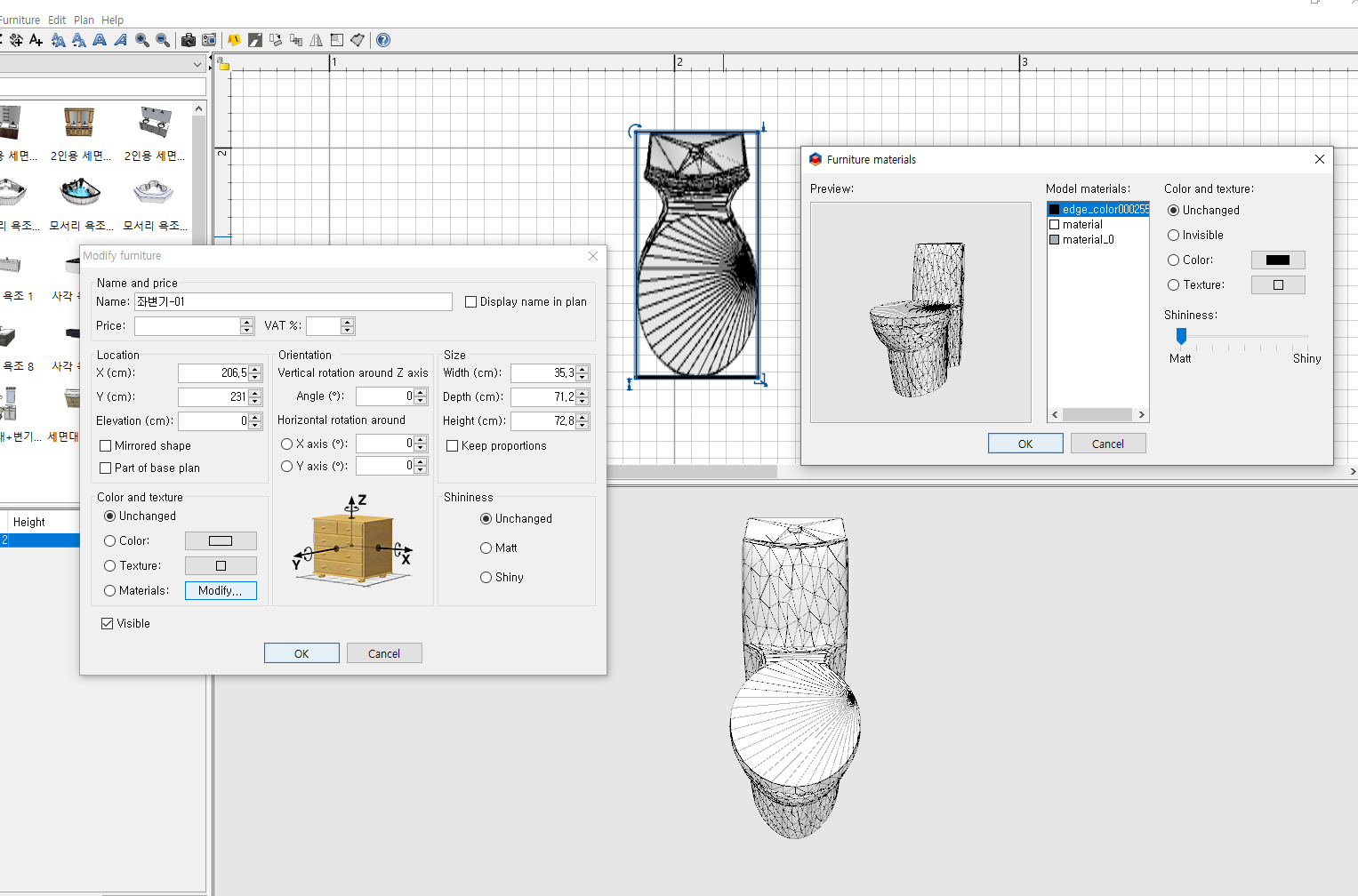
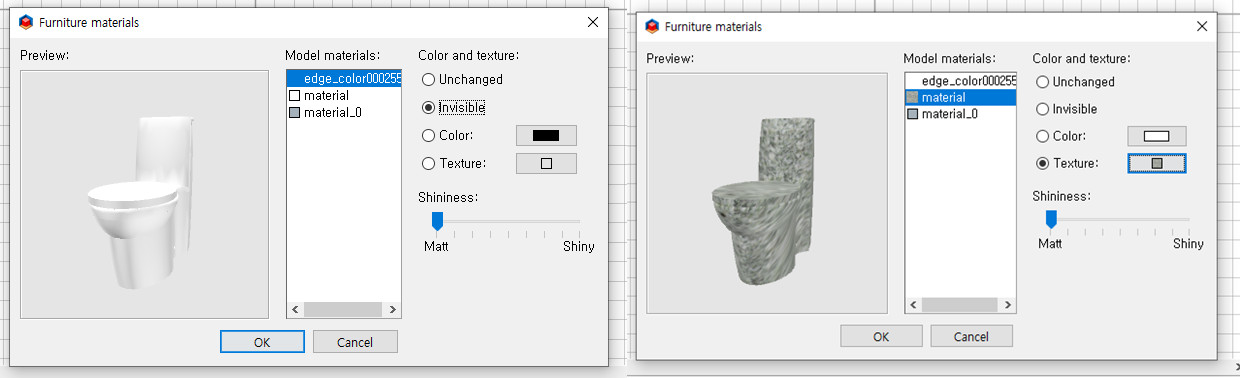
이왕 텍스쳐 적용법 잠깐 소개한 김에 사물에도 적용하는 것을 보겠습니다. 아래의 변기는 외곽선과 음영을 표현한 선 그리고 면에는 흰색이 적용된 객체입니다. 변기를 두 번 클릭해서 속성 창을 열고 그중에서 Color and texture 중 Materials의 modify를 클릭해서 해당 창을 열어놨습니다. 여기서 보이는 게 불필요한 가장자리선 류(보통 edge로 나갑니다.)는 invisible로 선택해주고 material로 나가는 객체의 표면 색상을 원하는 색상이나 텍스쳐로 변경해주면 됩니다. 여기서는 화강암으로 변경해 보겠습니다.

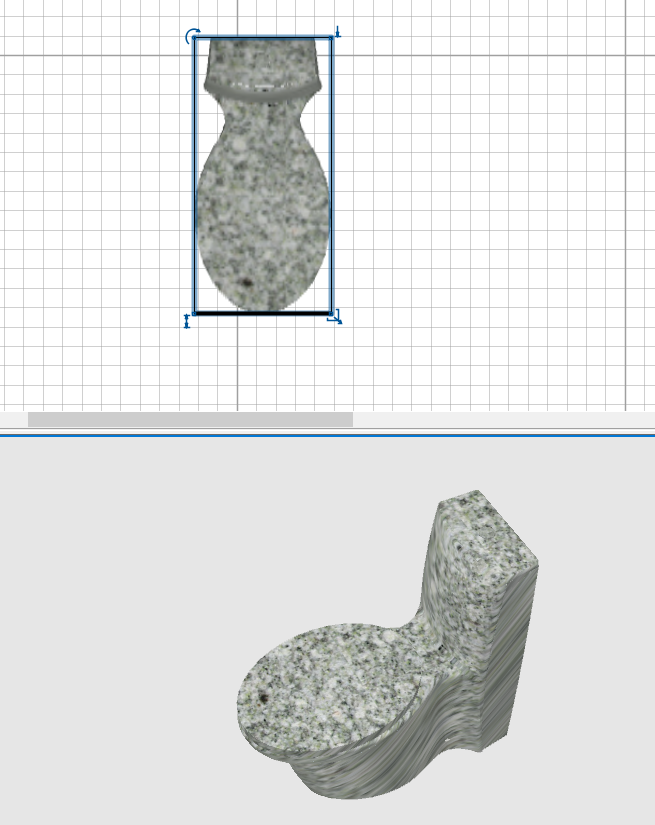
선은 불필요해서 edge블라블라를 안보임 처리, 객체의 주 표면 색상인 material 항목을 화강암 텍스쳐로 적용한 결과물


텍스쳐는 이렇게 모든 객체에 적용이 가능하므로 매우 유용하게 사용할 수 있습니다. 또한 이러한 까닭에 사물 객체의 활용도 또한 텍스쳐를 얼마나 잘 적용하느냐에 따라 매우 달라집니다. 디자인은 좋은데 색상이나 질감이 별로인 객체에 자신이 원하는 텍스쳐를 적용하여 새로운 물건으로 재 탄생시킬 수도 있죠!
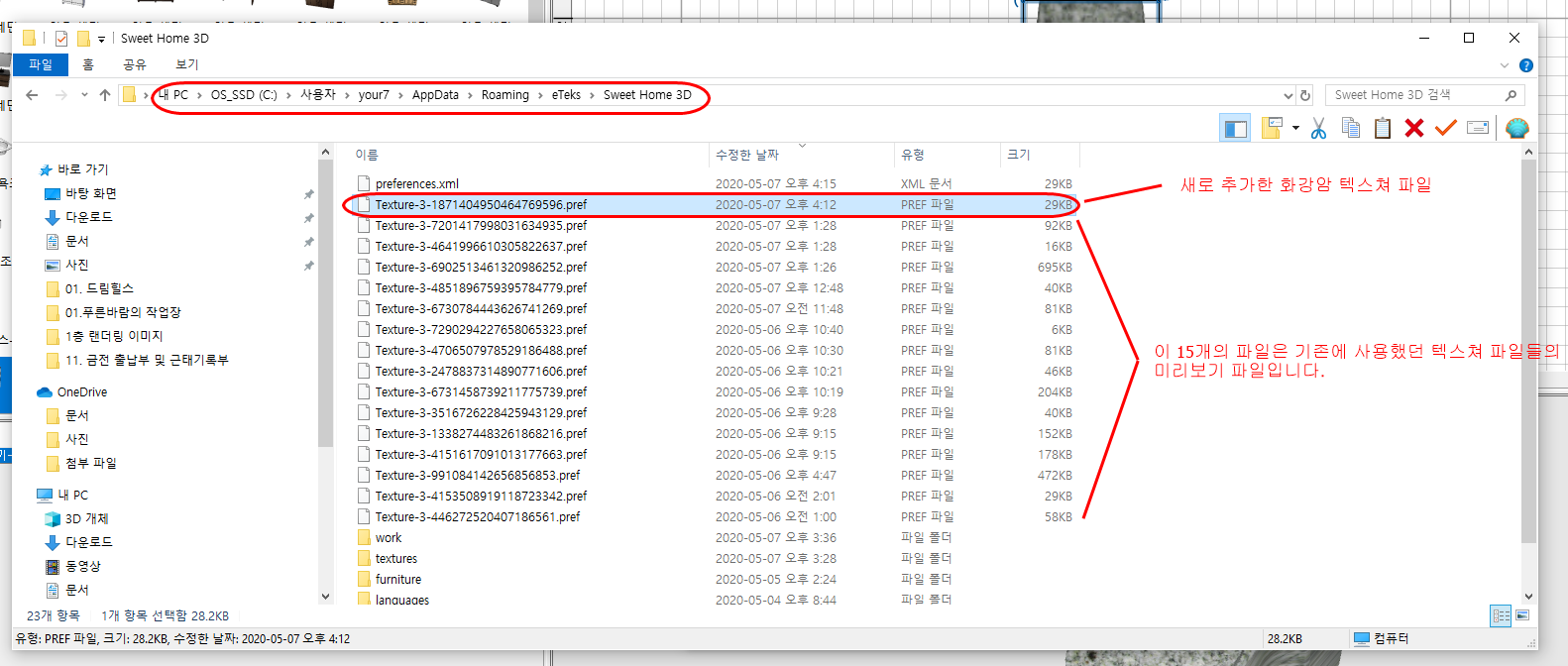
자 추가된 파일은 어디에 저장될까요? 제가 이번 팁 시리즈를 올리면서 항상 강조하던 스위트홈 3D가 자동으로 생성한 숨겨진 폴더에 저장됩니다. 확장자는 pref 형식으로 저장되며, 앱에서 추가할 경우 3d 객체와 텍스쳐 모두 동일하게 저 폴더상에 저 파일 형식으로 저장됩니다. 그리고 텍스쳐의 경우 한 번 사용한 것은 최대 15개까지 미리 보기 지원을 해주기 때문에 아래의 캡쳐 이미지 처럼 pref 형식으로 15개의 파일로 생성되어 있습니다. 15개가 넘어가면 스위트 홈 3D 종료 후 먼저 생성된 순으로 삭제되어 항상 15개의 미리보기 파일이 유지되게 됩니다. 만약 사용자가 지워버리면 미리보기 화면에서 X 표시로 나옵니다. 즉 기록상에는 열어본 텍스쳐 목록은 남아 있으나 관련 perf에 파일이 없어서 x표시로 대체하는 것 같더군요. pereferences.xml 파일에 해당 정보가 저장되는 듯합니다.

이로써 외부 3D 객체와 텍스쳐를 앱에 추가하는 방법들을 알아봤습니다. 이다음 팁은 외부 프로그램을 가지고 라이브러리 파일을 편집하는 법에 대해 알아보도록 하겠습니다.
몇 번 언급했지만 앱 상에서 객체와 텍스쳐를 수기로 하나씩 등록하는 것은 불편할뿐더러 통합된 라이브러리 파일도 아니고 각각의 perf 파일을 생성해서 관리하는 점, 그리고 통합해서 편집이 불가능한 점이 매우 비효율적입니다. 그러므로 외부 객체와 텍스쳐를 라이브러리 파일로 통합해주고 관리해주는 프로그램을 활용하는 게 합리적인 선택입니다. 이상입니다!
'11. 내 맘대로 집 설계 > 11-2. 스위트홈 3D 사용 팁들' 카테고리의 다른 글
| 스위트 홈 3D 소소한 팁 10- Texture Library Editor 사용하기 (0) | 2020.05.12 |
|---|---|
| 스위트 홈 3D 소소한 팁 09- Furniture Library Editor 사용하기-③ (0) | 2020.05.11 |
| 스위트 홈 3D 소소한 팁 08- Furniture Library Editor 사용하기-② (0) | 2020.05.10 |
| 스위트 홈 3D 소소한 팁 07- Furniture Library Editor 사용하기-① (2) | 2020.05.10 |
| 스위트 홈 3D 소소한 팁 06- 외부 3D 객체와 텍스쳐 추가 하는 방법-⑤ 라이브러리 편집용 외부 프로그램 다운로드 받기 (0) | 2020.05.09 |
| 스위트 홈 3D 소소한 팁 04- 외부 3D 객체와 텍스쳐 추가 하는 방법-③ 앱에서 3D객체(가구등) 추가하기 (0) | 2020.05.07 |
| 스위트 홈 3D 소소한 팁 03- 외부 3D 객체와 텍스쳐 추가 하는 방법-② 텍스쳐 라이브러리 추가하기 (0) | 2020.05.06 |
| 스위트 홈 3D 소소한 팁 02- 외부 3D 객체와 텍스쳐 추가 하는 방법-① 3D 객체(모델) 라이브러리 추가하기 (2) | 2020.05.05 |
| 스위트 홈 3D 소소한 팁 01- 스위트 홈 3D가 생성하는 숨은 폴더 (0) | 2020.05.04 |
| 건폐율, 용적률, 연면적 정리 잘된 링크를 걸어 봅니다. (0) | 2020.04.30 |




댓글